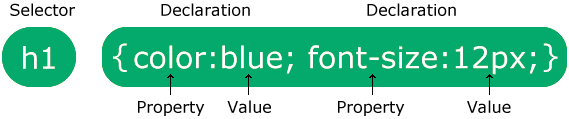
CSS 문법

선택자는 스타일을 지정 할 HTML 요소를 가리킵니다.
선언 블록에 세미콜론으로 구분된 하나 이상의 선언이 포함되어 있습니다.
각 선언은 콜론으로 구분된 CSS 속성 이름과 값을 포함한다.
여러 CSS 선언은 세미콜론으로 구분되며 선언 블록은 곱슬 괄호로 둘러싸여 있습니다.
Example
In this example all <p> elements will be center-aligned, with a red text color:
color: red;
text-align: center;
}
CSS 선택자
A CSS selector selects the HTML element(s) you want to style.
CSS Selectors
CSS selectors are used to "find" (or select) the HTML elements you want to style.
We can divide CSS selectors into five categories:
- 단일 선택자(Simple selectors) : select elements based on name, id, class
- 관계 선택자(Combinator selectors) : select elements based on a specific relationship between them
- 가상 클래스 선택자(Pseudo-class selectors) : select elements based on a certain state
- 가상 요소 선택자(Pseudo-elements selectors) : select and style a part of an element
- 속성 선택자(Attribute selectors) : select elements based on an attribute or attribute value
This page will explain the most basic CSS selectors.
The CSS element Selector
The element selector selects HTML elements based on the element name.
Example
Here, all <p> elements on the page will be center-aligned, with a red text color:
text-align: center;
color: red;
}
The CSS id Selector
The id selector uses the id attribute of an HTML element to select a specific element.
The id of an element is unique within a page, so the id selector is used to select one unique element!
To select an element with a specific id, write a hash (#) character, followed by the id of the element.
Example
The CSS rule below will be applied to the HTML element with id="para1":
text-align: center;
color: red;
}
Note: An id name cannot start with a number!
The CSS class Selector
The class selector selects HTML elements with a specific class attribute.
To select elements with a specific class, write a period (.) character, followed by the class name.
Example
In this example all HTML elements with class="center" will be red and center-aligned:
text-align: center;
color: red;
}
You can also specify that only specific HTML elements should be affected by a class.
Example
In this example only <p> elements with class="center" will be red and center-aligned:
text-align: center;
color: red;
}
HTML elements can also refer to more than one class.
Example
In this example the <p> element will be styled according to class="center" and to class="large":
The CSS Universal Selector
The universal selector (*) selects all HTML elements on the page.
Example
The CSS rule below will affect every HTML element on the page:
text-align: center;
color: blue;
}
The CSS Grouping Selector
The grouping selector selects all the HTML elements with the same style definitions.
Look at the following CSS code (the h1, h2, and p elements have the same style definitions):
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
It will be better to group the selectors, to minimize the code.
To group selectors, separate each selector with a comma.
Example
In this example we have grouped the selectors from the code above:
text-align: center;
color: red;
}
Exercise:
Set the color of all <p> elements to red.
<style>
{
red;
}
</style>
All CSS Simple Selectors
| 구분 | 선택자 | 예제 | 설명 |
| 클래스 선택자 | .class | .intro | Selects all elements with class="intro" |
| .class1.class2 | .name1.name2 | Selects all elements with both name1 and name2 set within its class attribute | |
| .class1 .class2 | .name1 .name2 | Selects all elements with name2 that is a descendant of an element with name1 | |
| ID 선택자 | #id | #firstname | Selects the element with id="firstname" |
| 전체 선택자 | * | * | 문서에 속한 모든 엘리먼트 선택 |
| 태그선택자 | element | p | Selects all <p> elements |
| element.class | p.intro | Selects all <p> elements with class="intro" | |
| 그룹선택자 | element,element | div, p | Selects all <div> elements and all <p> elements |
| element element | div p | Selects all <p> elements inside <div> elements | |
| element>element | div > p | Selects all <p> elements where the parent is a <div> element | |
| 형제 선택자 | element+element | div + p | 첫번쨰 선택되어진 태그와 같은 계층 바로 뒤 태그 선택 |
| element1~element2 | p ~ ul | Selects every <ul> element that is preceded by a <p> element | |
| 속성 선택자 | [attribute] | [target] | 속성(attribute)이 있는 태그 선택 |
| [attribute=value] | [target=_blank] | 속성의 값이 값과 같은 태그를 선택 target="_blank" | |
| [attribute~=value] | [title~=flower] | 속성의 값이 값의 단어로 포함하는 태그를 선택 | |
| [attribute|=value] | [lang|=en] | 속성의 값이 값의 단어로 포함하는 태그 선택 | |
| [attribute^=value] | a[href^="https"] | Selects every <a> element whose href attribute value begins with "https" | |
| [attribute$=value] | a[href$=".pdf"] | Selects every <a> element whose href attribute value ends with ".pdf" | |
| [attribute*=value] | a[href*="w3schools"] | Selects every <a> element whose href attribute value contains the substring "w3schools" | |
| 상대선택자 | :active | a:active | 엘리먼트 마우스 버튼 클릭 할 떄 선택 |
| ::after | p::after | 선택한 엘리먼트의 뒤쪽에 컨텐츠 추가 | |
| 전후 선택자 | ::before | p::before | 선택한 엘리먼트의 앞쪽에 컨텐츠 추가 |
| :checked | input:checked | Selects every checked <input> element | |
| :default | input:default | Selects the default <input> element | |
| :disabled | input:disabled | Selects every disabled <input> element | |
| :empty 선택자 | :empty | p:empty | Selects every <p> element that has no children (including text nodes) |
| :enabled | input:enabled | Selects every enabled <input> element | |
| child 선택자 | :first-child | p:first-child | 선택되어진 태그의 부모 태그 입장에서 자식 태그 선택 |
| ::first-letter | p::first-letter | Selects the first letter of every <p> element | |
| ::first-line | p::first-line | Selects the first line of every <p> element | |
| :first-of-type | p:first-of-type | Selects every <p> element that is the first <p> element of its parent | |
| 입력폼 선택자 | :focus | input:focus | Selects the input element which has focus |
| :fullscreen | :fullscreen | Selects the element that is in full-screen mode | |
| :hover | a:hover | 마우스가 엘리먼트 위에 있을 때 선택 | |
| :in-range | input:in-range | Selects input elements with a value within a specified range | |
| :indeterminate | input:indeterminate | Selects input elements that are in an indeterminate state | |
| :invalid | input:invalid | Selects all input elements with an invalid value | |
| :lang(language) | p:lang(it) | Selects every <p> element with a lang attribute equal to "it" (Italian) | |
| :last-child | p:last-child | Selects every <p> element that is the last child of its parent | |
| :last-of-type | p:last-of-type | Selects every <p> element that is the last <p> element of its parent | |
| :link | a:link | Selects all unvisited links | |
| ::marker | ::marker | Selects the markers of list items | |
| :not(selector) | :not(p) | Selects every element that is not a <p> element | |
| :nth-child(n) | p:nth-child(2) | Selects every <p> element that is the second child of its parent | |
| :nth-last-child(n) | p:nth-last-child(2) | Selects every <p> element that is the second child of its parent, counting from the last child | |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Selects every <p> element that is the second <p> element of its parent, counting from the last child | |
| :nth-of-type(n) | p:nth-of-type(2) | Selects every <p> element that is the second <p> element of its parent | |
| :only-of-type | p:only-of-type | Selects every <p> element that is the only <p> element of its parent | |
| :only-child | p:only-child | Selects every <p> element that is the only child of its parent | |
| 입력폼선택자 | :optional | input:optional | Selects input elements with no "required" attribute |
| 입력폼선택자 | :out-of-range | input:out-of-range | Selects input elements with a value outside a specified range |
| 입력폼선택자 | ::placeholder | input::placeholder | Selects input elements with the "placeholder" attribute specified |
| 입력폼선택자 | :read-only | input:read-only | Selects input elements with the "readonly" attribute specified |
| 입력폼선택자 | :read-write | input:read-write | Selects input elements with the "readonly" attribute NOT specified |
| 입력폼선택자 | :required | input:required | Selects input elements with the "required" attribute specified |
| :root | :root | Selects the document's root element | |
| ::selection | ::selection | Selects the portion of an element that is selected by a user | |
| :target | #news:target | Selects the current active #news element (clicked on a URL containing that anchor name) | |
| :valid | input:valid | Selects all input elements with a valid value | |
| :visited | a:visited | 방문한 링크 선택 |
CSS 박스모델(Box Model)
In CSS, the term "box model" is used when talking about design and layout.
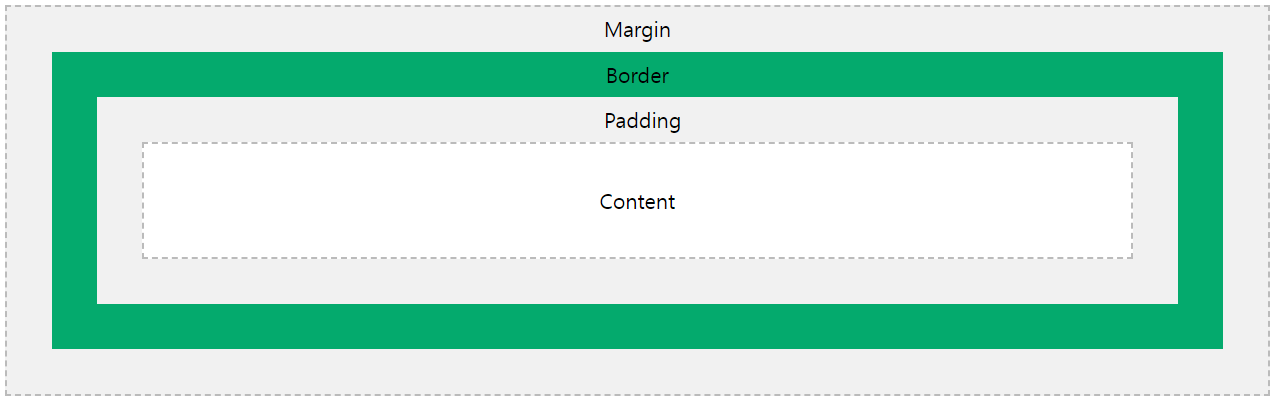
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below illustrates the box model:

Explanation of the different parts:
- Content - The content of the box, where text and images appear
- Padding - Clears an area around the content. The padding is transparent
- Border - A border that goes around the padding and content
- Margin - Clears an area outside the border. The margin is transparent
The box model allows us to add a border around elements, and to define space between elements.
Example
Demonstration of the box model:
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
Width and Height of an Element
In order to set the width and height of an element correctly in all browsers, you need to know how the box model works.
Important: When you set the width and height properties of an element with CSS, you just set the width and height of the content area. To calculate the full size of an element, you must also add padding, borders and margins.
Example
This <div> element will have a total width of 350px:
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
Here is the calculation:
+ 20px (left + right padding)
+ 10px (left + right border)
+ 0px (left + right margin)
= 350px
The total width of an element should be calculated like this:
Total element width = width + left padding + right padding + left border + right border + left margin + right margin
The total height of an element should be calculated like this:
Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
CSS Color Names
In CSS, a color can be specified by using a predefined color name:
Example
<p style="background-color:Tomato;">Lorem ipsum...</p>
You can set the color of text:
Hello World
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Example
<p style="color:DodgerBlue;">Lorem ipsum...</p>
<p style="color:MediumSeaGreen;">Ut wisi enim...</p>
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid Violet;">Hello World</h1>
In CSS, colors can also be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values:
Same as color name "Tomato":
Same as color name "Tomato", but 50% transparent:
Example
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
RGB Value
In CSS, a color can be specified as an RGB value, using this formula:
rgb(red, green, blue)
Each parameter (red, green, and blue) defines the intensity of the color between 0 and 255.
For example, rgb(255, 0, 0) is displayed as red, because red is set to its highest value (255) and the others are set to 0.
To display black, set all color parameters to 0, like this: rgb(0, 0, 0).
To display white, set all color parameters to 255, like this: rgb(255, 255, 255).
HEX Value
In CSS, a color can be specified using a hexadecimal value in the form:
#rrggbb
Where rr (red), gg (green) and bb (blue) are hexadecimal values between 00 and ff (same as decimal 0-255).
For example, #ff0000 is displayed as red, because red is set to its highest value (ff) and the others are set to the lowest value (00).
To display black, set all values to 00, like this: #000000.
To display white, set all values to ff, like this: #ffffff.
HSL Value
In CSS, a color can be specified using hue, saturation, and lightness (HSL) in the form:
hsl(hue, saturation, lightness)
Hue is a degree on the color wheel from 0 to 360. 0 is red, 120 is green, and 240 is blue.
Saturation is a percentage value, 0% means a shade of gray, and 100% is the full color.
Lightness is also a percentage, 0% is black, 50% is neither light or dark, 100% is white
CSS Fonts
Font Selection is Important
Choosing the right font has a huge impact on how the readers experience a website.
The right font can create a strong identity for your brand.
Using a font that is easy to read is important. The font adds value to your text. It is also important to choose the correct color and text size for the font.
Generic Font Families
In CSS there are five generic font families:
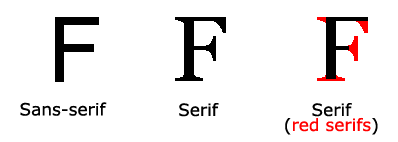
- Serif fonts have a small stroke at the edges of each letter. They create a sense of formality and elegance.
- Sans-serif fonts have clean lines (no small strokes attached). They create a modern and minimalistic look.
- Monospace fonts - here all the letters have the same fixed width. They create a mechanical look.
- Cursive fonts imitate human handwriting.
- Fantasy fonts are decorative/playful fonts.
All the different font names belong to one of the generic font families.
Difference Between Serif and Sans-serif Fonts

Note: On computer screens, sans-serif fonts are considered easier to read than serif fonts.
Some Font Examples
| Generic Font Family | Examples of Font Names |
| Serif | Times New Roman Georgia Garamond |
| Sans-serif | Arial Verdana Helvetica |
| Monospace | Courier New Lucida Console Monaco |
| Cursive | Brush Script MT Lucida Handwriting |
| Fantasy | Copperplate Papyrus |
레이아웃
he overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified area.
The overflow property has the following values:
- visible - Default. The overflow is not clipped. The content renders outside the element's box
- hidden - The overflow is clipped, and the rest of the content will be invisible
- scroll - The overflow is clipped, and a scrollbar is added to see the rest of the content
- auto - Similar to scroll, but it adds scrollbars only when necessary
Note: The overflow property only works for block elements with a specified height.
Note: In OS X Lion (on Mac), scrollbars are hidden by default and only shown when being used (even though "overflow:scroll" is set).
overflow: visible
By default, the overflow is visible, meaning that it is not clipped and it renders outside the element's box:
Example
width: 200px;
height: 65px;
background-color: coral;
overflow: visible;
}
overflow: hidden
With the hidden value, the overflow is clipped, and the rest of the content is hidden:
Example
overflow: hidden;
}
overflow: scroll
Setting the value to scroll, the overflow is clipped and a scrollbar is added to scroll inside the box. Note that this will add a scrollbar both horizontally and vertically (even if you do not need it):
Example
overflow: scroll;
}
overflow: auto
The auto value is similar to scroll, but it adds scrollbars only when necessary:
Example
overflow: auto;
}
overflow-x and overflow-y
The overflow-x and overflow-y properties specifies whether to change the overflow of content just horizontally or vertically (or both):
overflow-x specifies what to do with the left/right edges of the content.
overflow-y specifies what to do with the top/bottom edges of the content.
Example
overflow-x: hidden; /* Hide horizontal scrollbar */
overflow-y: scroll; /* Add vertical scrollbar */
}
Test Yourself With Exercises
Exercise:
Force a scroll bar to the <div> element with class="intro".
<style>
.intro {
width: 200px;
height: 70px;
: ;
}
</style>
<body>
<div class="intro">
Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Phasellus imperdiet, nulla et dictum interdum,
nisi lorem egestas odio,
vitae scelerisque enim ligula venenatis dolor.
</div>
</body>
All CSS Overflow Properties
PropertyDescription| overflow | 컨텐츠의 길이가 영역을 벗어나는 경우 넘치는 부분을 처리하는 방식을 지정하기 위한 속성 입니다. visible : 컨턴츠를 그대로 출력하여 컨턴츠가 빡으로 벗어나서 출력됩니다. hidden: 넘치는 부분을 표시하지 않습니다. scroll : 스크롤 |
| overflow-wrap | Specifies whether or not the browser can break lines with long words, if they overflow its container |
| overflow-x | 좌우 경우만 적용 |
| overflow-y | 상하 경우만 적용 |
'개발자정보' 카테고리의 다른 글
| 웹 개발자 알아두면 쓸데없는 지식 (0) | 2022.06.12 |
|---|---|
| 웹 개발자 Javascript 정리 (0) | 2022.06.12 |
| 웹 개발자 HTML 태그 정리 (0) | 2022.06.10 |
| 자바 Threads를 활용한 병렬처리 (0) | 2022.06.04 |
| 자바 추상화(Abstraction)와 상속 (0) | 2022.06.04 |
