| <div draggable="true">드레그</div> <div draggable="false">드롭>/div>
|
Drag and Drop
드래그 앤 드롭(drag and drop) API
드래그 앤 드롭 API는 웹 페이지 내의 요소를 사용자가 자유롭게 드래그할 수 있도록 설정해줍니다.
HTML5 이전에 이와 같은 기능을 구현하기 위해서는 엄청나게 많고 복잡한 스크립트를 작성해야 했습니다.
하지만 HTML5에서는 드래그 앤 드롭(drag and drop) 기능이 표준 권고안에 포함되어 간단하게 사용할 수 있게 되었습니다.
현재 주요 웹 브라우저들은 모두 이 기능을 지원하며, 따라서 웹 페이지 내의 모든 요소는 드래그될 수 있습니다.
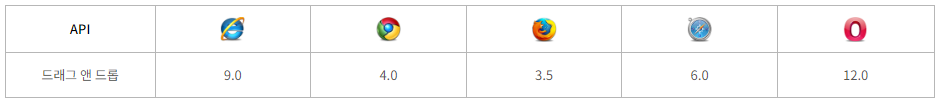
드래그 앤 드롭 API를 지원하는 주요 웹 브라우저의 버전은 다음과 같습니다.

드래그 앤 드롭 이벤트
마우스로 객체(object)를 드래그해서 놓을 때까지 여러 단계의 이벤트가 순차적으로 발생하게 됩니다.
다음 표는 드래그 앤 드롭시 일어나는 이벤트를 순서대로 보여줍니다.
이벤트설명
| dragstart | 사용자가 객체(object)를 드래그하려고 시작할 때 발생함. |
| dragenter | 마우스가 대상 객체의 위로 처음 진입할 때 발생함. |
| dragover | 드래그하면서 마우스가 대상 객체의 위에 자리 잡고 있을 때 발생함. |
| drag | 대상 객체를 드래그하면서 마우스를 움직일 때 발생함. |
| drop | 드래그가 끝나서 드래그하던 객체를 놓는 장소에 위치한 객체에서 발생함. |
| dragleave | 드래그가 끝나서 마우스가 대상 객체의 위에서 벗어날 때 발생함. |
| dragend | 대상 객체를 드래그하다가 마우스 버튼을 놓는 순간 발생함. |
DataTransfer 객체
드래그 앤 드롭 이벤트를 위한 모든 이벤트 리스너 메소드(event listener method)는 DataTransfer 객체를 반환합니다.
이렇게 반환된 DataTransfer 객체는 드래그 앤 드롭 동작에 관한 정보를 가지고 있게 됩니다.
draggable 속성
웹 페이지 내의 모든 요소는 draggable 속성을 사용하여 드래그될 수 있는 객체(draggable object)로 변환될 수 있습니다.
ondragstart 속성
드래그될 수 있는 객체로 만든 후에는 ondragstart 속성을 통해 DataTransfer 객체의 setData() 메소드를 호출합니다.
setData() 메소드는 드래그되는 대상 객체의 데이터(data)와 타입(data type)을 설정합니다.
ondragover 속성
ondragover 속성은 드래그되는 대상 객체가 어느 요소 위에 놓일 수 있는지를 설정합니다.
기본적으로 HTML 요소는 다른 요소의 위에 위치할 수 없습니다.
따라서 다른 요소 위에 위치할 수 있도록 만들기 위해서는 놓일 장소에 있는 요소의 기본 동작을 막아야만 합니다.
이 작업을 event.preventDefault() 메소드를 호출하는 것만으로 간단히 설정할 수 있습니다.
ondrop 속성
드래그하던 객체를 놓으면 drop 이벤트가 발생합니다.
ondrop 속성을 이용하여 drop 이벤트에 대한 동작을 설정할 수 있습니다.
function dragEnter(ev) { ev.preventDefault(); }
function drag(ev) { ev.dataTransfer.setData("text", ev.target.id); }
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
}
https://developer.mozilla.org/ko/docs/Web/API/HTML_Drag_and_Drop_API
HTML 드래그 앤 드롭 API - Web API | MDN
HTML 드래그 앤 드롭 인터페이스는 파이어폭스와 다른 브라우저에서 어플리케이션이 드래그 앤 드롭 기능을 사용하게 해줍니다.
developer.mozilla.org
'개발자정보' 카테고리의 다른 글
| Salesforce Created Date과 Last Modified Date 최초 등록 시 이전 시스템 일자로 등록하기~ Update 할 때는 안됨.. (0) | 2022.06.24 |
|---|---|
| 웹 개발자 Geolocation (0) | 2022.06.12 |
| 웹 개발자 알아두면 쓸데없는 지식 (0) | 2022.06.12 |
| 웹 개발자 Javascript 정리 (0) | 2022.06.12 |
| 웹 개발자 CSS 정리 (0) | 2022.06.11 |

